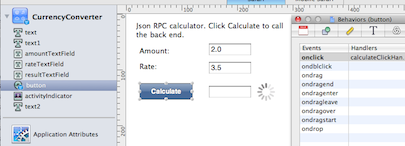
You drag and drop your user interface in Dashcode, choosing from a decent array of nice looking widgets.

To connect to a back end server, you create "dataSource" objects which have a nice interface for setting the query strings and then automatically parse either returned xml or json.

Objects in the UI, such as the value of fields or the animation or visibility of the activityIndicator are key:value bound in a way similar to Cocoa's Interface builder (by drag and drop linking the little dot at the right of the fields).
Here's the onClick() code for the Calculate button:
function calculateClickHandler(event)
{
amountField = document.getElementById("amountTextField");
rateField = document.getElementById("rateTextField");
resultField = document.getElementById("resultTextField");
var dataSource = dashcode.getDataSource("calculatorDataSource");
dataSource.setValueForKeyPath(rateField.value, "parameters.rate");
dataSource.setValueForKeyPath(amountField.value, "parameters.amount");
}
On the web it looks like this:

The back end that does the calculation is just this:
#!/usr/bin/env python
import cgi
import cgitb
cgitb.enable() # errors to the browser
def main():
form = cgi.FieldStorage()
rate = form["rate"].value
amount = form["amount"].value
result = float(rate) * float(amount)
response = ' { "result": %s }' % (result)
print "Content-Type: text/json"
print # blank line, end of headers
print response
main()
(My host doesn't have the json module installed so I've done the json printing manually for now).
I'm still coming to grips with all this but the design UI is magnificent and the concept of webservices as "datasources" with key value coding is just fantastic. While developing you can point it at an xml or json service and you get a wonderful structure inspector that lets you drill down and choose which parts get linked to parts of your UI.
It looks like Dashcode will deploy your app to MobileMe but I haven't figured this out yet, for now I'm getting it to ftp to a Dreamhost service which works rather smoothly. (I hope Dashcode supports sftp soon!)
Other great things in Snow Leopard
- Column selection in Preview
- The display colour just looks more vivid
- Speed - particularly Safari
- Cisco VPN client
- Andale Mono font
- The extra disk space I got back
- Screen shot date and time stamps
I've had a few crashes today, mostly while printing in Pages, but I blame the Sharp printer driver which does all sorts of bad things according to Console.app.
Dashcode = Awesome.
Hi!
ReplyDeleteFantastic Blog. Congratulations! It's one of the few places I've found with information about Dashcode's datasource components. Is there a reference available somewhere?
Best regards, and greetings from Germany.
Hans
It's in the help and part of the steps guide but yes, I feel it's a great feature that needs more tutorial.
ReplyDeleteI'd love to see a video demonstration of Dashcode using datasources.
Awesome post helped me out a lot! Wondering if you could help me change a push button from enabled to disabled or vise versa programmatically. Or how to change and options in the inspector for a dashcode part.
ReplyDeleteThanks so so so so much just a getting into dashcode
No worries I found out how to enable disable a btn haha fff
ReplyDeletethis.document.getElementById("button3").object.setEnabled(true);
Glad you worked it out, sorry I was busy between your posts.
ReplyDelete